HTML5 미디어 이벤트 처리하기
미디어와 관련된 주요 이벤트
| 이벤트 | 설명 |
| play | 미디어 파일을 재생할 때 발생함 |
| timeupdate | 재생 중에 지속적으로 발생함 |
| waiting | 다음 프레임의 다운 로드를 대기함 |
| ended | 재생 종료함 |
| progress | 미디어 파일을 로드할때 지속적으로 발생함 |
| loadstart | 미디어 파일 로드 시작시 발행함 |
| load | 데이터 다운 로드가 완료될 때 발생함 |
| error | 미디어 파일을 재생하거나 로드할때 에러가 있을 경우 발생함 |
| networkState | 네트워크 접속 상태를 나타냄 |
| readState | 미디어 파일의 다운 로드 상태를 나타냄 |
미디어 이벤트 처리하기
미디어 이벤트는 addEventListener( ) 메서드를 사용하여 등록합니다.
addEventListener( ) 메서드 내부에 함수를 정의하여 발생하는 이벤트에 따라 실행할 내용을 정의합니다.
| 형식 |
| var 변수 = document.getElementById('아이디'); 변수.addEventListener("이벤트", 실행할 함수, false); |
| 예제 |
| <video id="videoplay" src="video.mp4" autoplay controls width="600" height="400"> <embed src="video.wav"> </embed> </video> <script type="text/javascript"> var videocontrol = document.getElementById("videoplay"); videocontrol.addEventListener("ended", event, false); // 미디어 재생이 종료되었을 때 발생하는 이벤트 처리임 function event(e) { // 이벤트가 발생하였을 경우에 대한 처리를 수행함 } </script> |
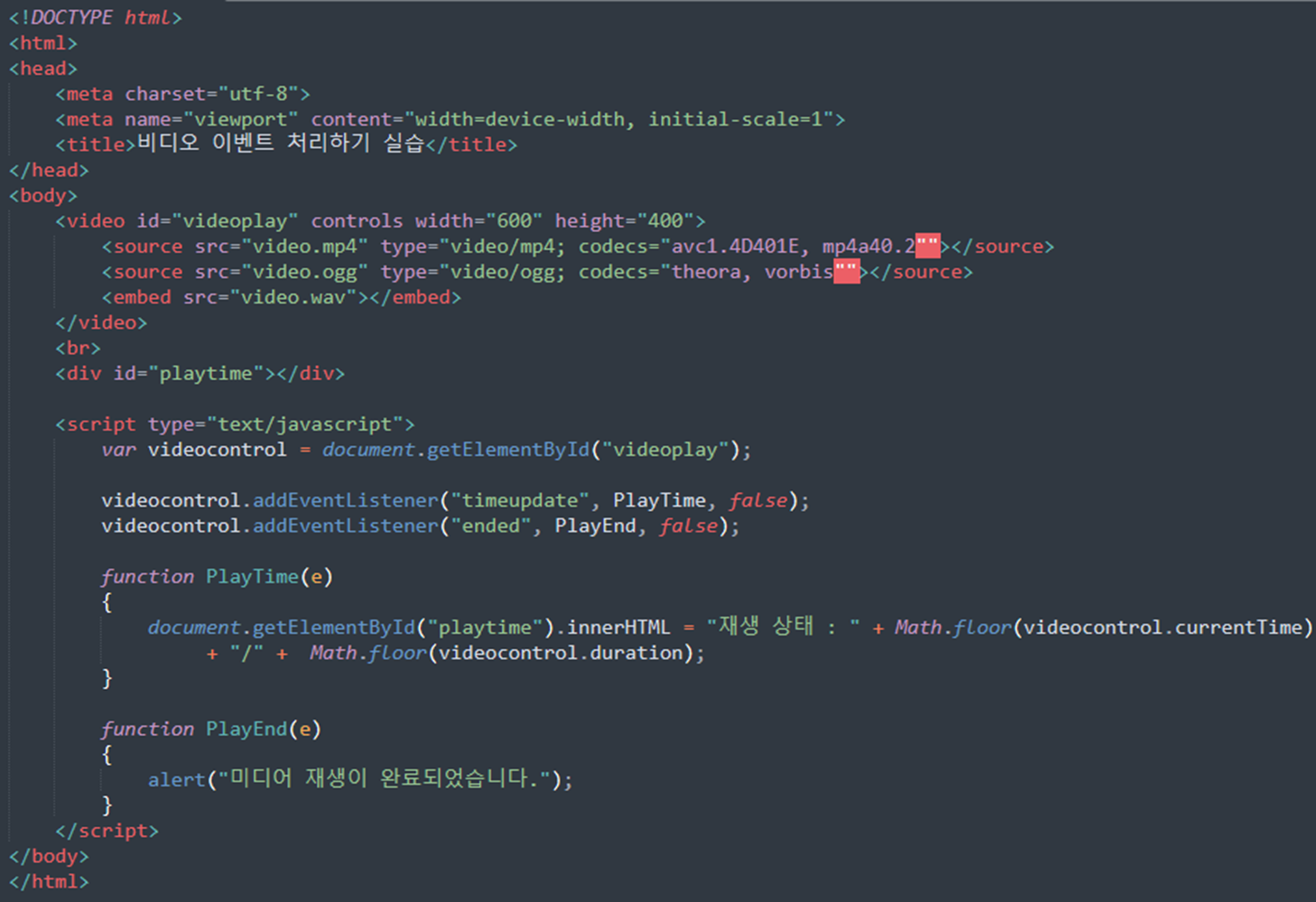
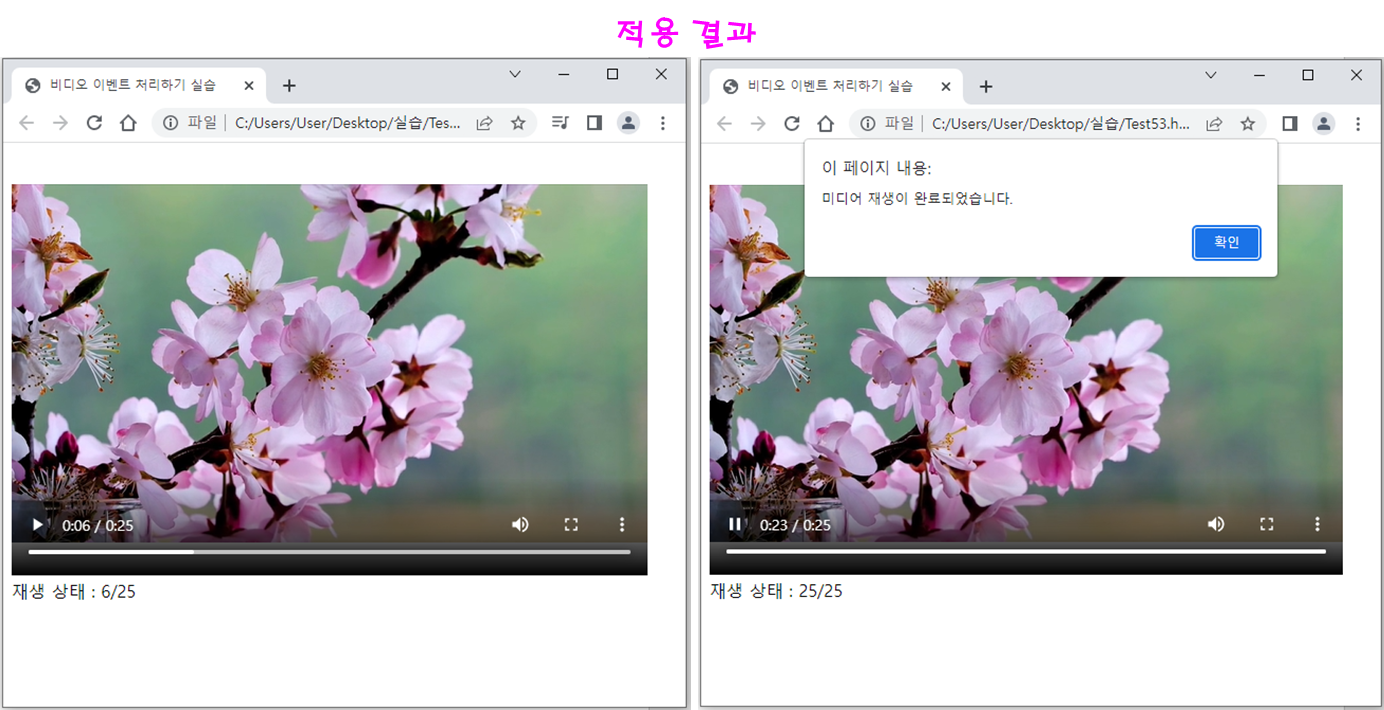
미디어 이벤트 실습 프로그램


'HTML5_CSS_JAVASCRIPT' 카테고리의 다른 글
| HTML5 포인터 변경 (0) | 2022.06.07 |
|---|---|
| HTML5 드래그 앤 드롭 (0) | 2022.06.06 |
| HTML5 오디오와 비디오 제어하기 (0) | 2022.06.04 |
| HTML5 비디오 재생하기 (0) | 2022.06.03 |
| HTML5 오디오 재생하기 (0) | 2022.06.02 |




댓글