HTML5 오디오와 비디오 제어하기
오디오와 비디오 재생 제어하기
미디어 파일 제어를 위한 메서드나 속성은 오디오 파일이나 비디오 파일이나 사용 방법이 모두 동일합니다.
미디어 파일 제어와 관련된 메서드
| 메서드 | 설명 |
| load( ) | 미디어 파일을 로드함 |
| play( ) | 미디어 파일을 재생함 |
| pause( ) | 미디어 파일을 일시 정지함 |
재생 제어하기
| 예제 |
| <video id = "videoplay" src = "video.mp4" controls width = "600" height = "400"> <source src="video.mp4" type="video/mp4; codecs="avc1.4D401E, mp4a40.2""></source> <source src="video.ogg" type="video/ogg; codecs="theora, vorbis""></source> <embed src = "video.wav"> </embed> </video> <br> <input type = "button" value = "재생" onclick = "play( );"> // 재생 버튼 생성함 <script type = "text/javascript"> function play( ) { var videocontrol = document.getElementById("videoplay"); // 객체 생성함 // 현재 미디어 파일이 정지 상태인지의 여부를 반환함 if (videocontrol.pause) videocontrol.play( ); // 미디어 파일 재생함 else alert ( " 현재 일시 중지된 상태입니다 !!! "); } </script> |
미디어 파일 제어 및 상태 관련 속성
| 속성 | 설명 |
| src | 미디어 파일 경로를 지정함 |
| currentSrc | 재생 중인 미디어 파일의 URL |
| currentTime | 현재 재생 위치를 초 단위로 반환함 |
| duration | 미디어 파일의 총 재생 시간을 초 단위로 반환함 |
| paused | 일시 정지 상태인지의 여부를 반환함 |
| defaultPlaybackRate | 기본 재생 속도를 지정함 |
| playbackRate | 재생 속도를 지정함 |
| ended | 재생이 종료되어 있는 상태인지 여부를 반환함 |
| autoplay | 미디어 파일을 자동 재생되도록 지정함 |
| loop | 반복 재생되도록 지정함 |
| control | 플레이어의 출력 여부를 지정함 |
| volume | 볼륨감을 지정하거나 상태를 반환함 |
| muted | 음소거 상태를 반환함 |
| error | 에러 정보를 반환함 |
| networkState | 네트워크 접속 상태를 나타냄 |
| readState | 미디어 파일의 다운로드 상태를 나타냄 |
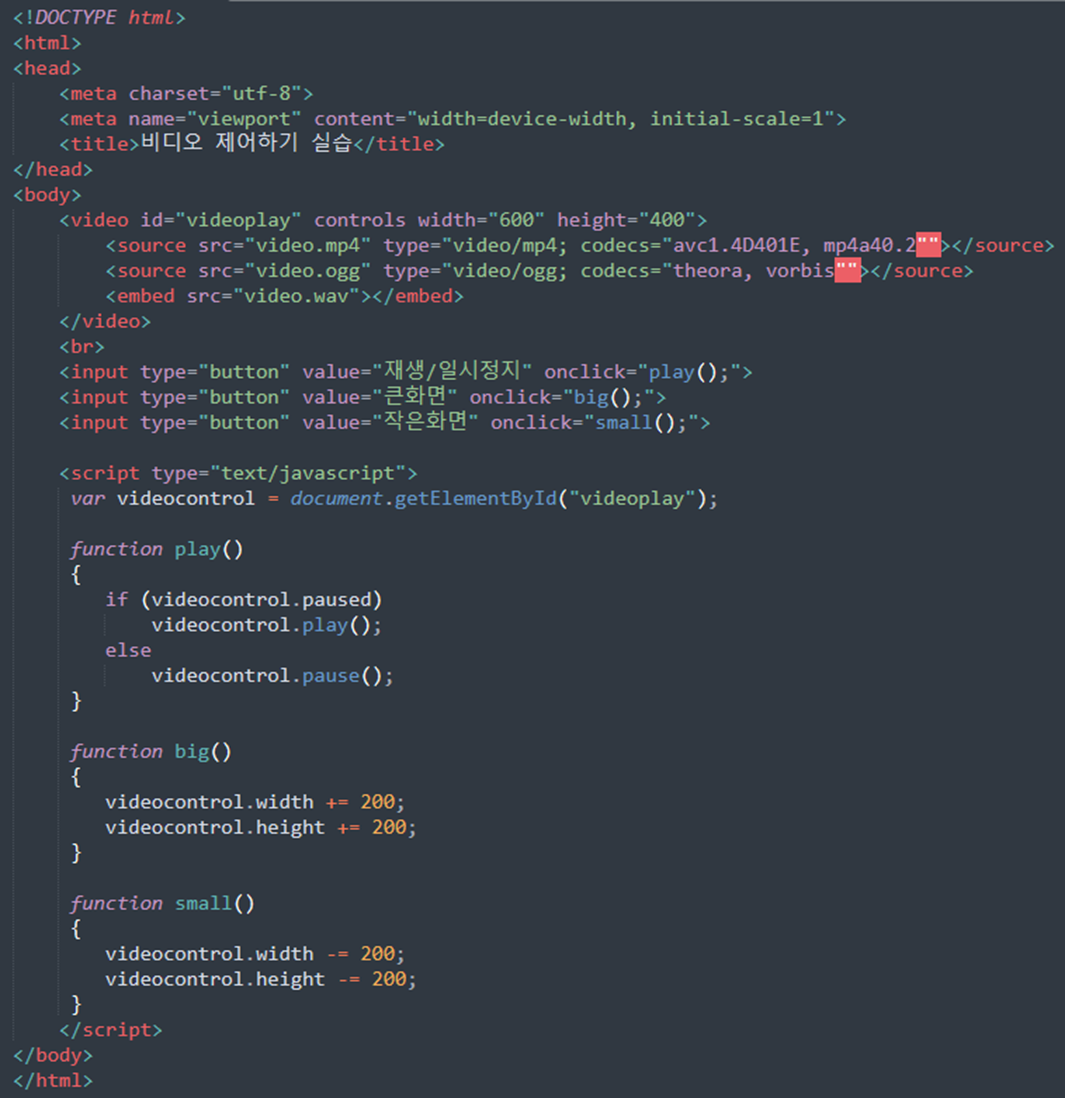
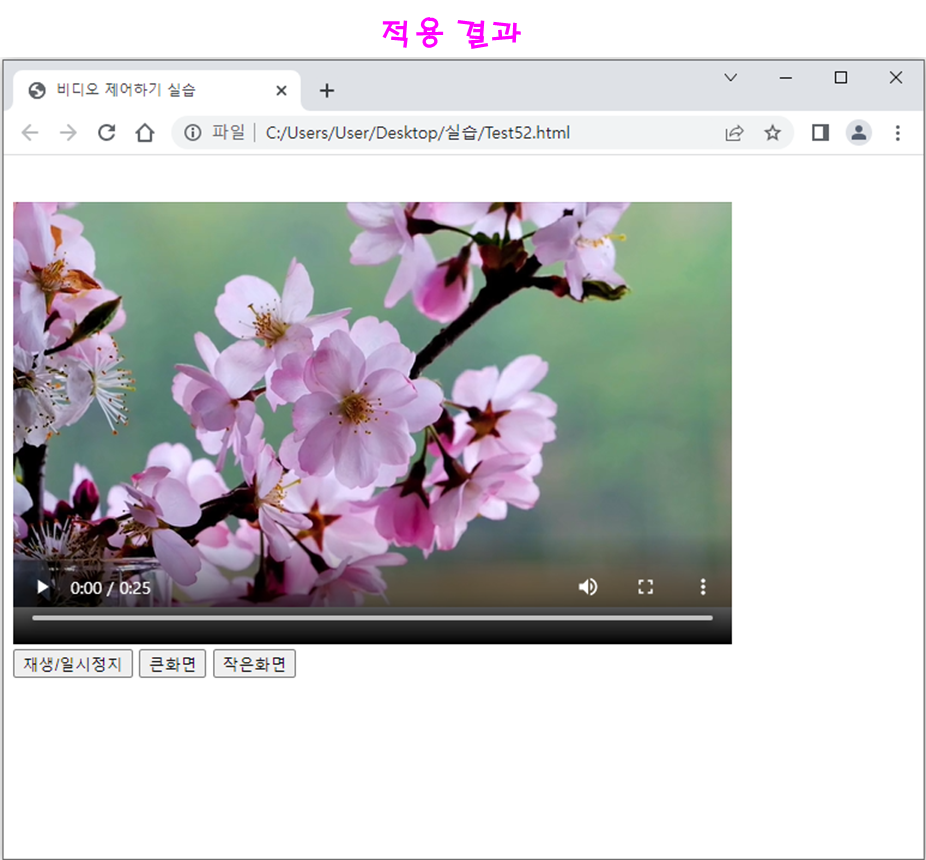
오디오와 비디오 재생 제어하기 실습 프로그램


'HTML5_CSS_JAVASCRIPT' 카테고리의 다른 글
| HTML5 드래그 앤 드롭 (0) | 2022.06.06 |
|---|---|
| HTML5 미디어 이벤트 처리하기 (0) | 2022.06.05 |
| HTML5 비디오 재생하기 (0) | 2022.06.03 |
| HTML5 오디오 재생하기 (0) | 2022.06.02 |
| HTML5 이미지 삽입하기 (0) | 2022.06.01 |




댓글