HTML5 텍스트 선택
텍스트 선택 객체 생성
텍스트 선택 상태에 대한 정보를 가져오기 위해서는 우선 객체를 생성을 해야 합니다.
객체 생성은 window 객체나 document 객체의 getSelection() 메서드를 사용합니다.
브라우저의 호환성을 생각한다면 window 객체의 getSelection() 메서드를 사용하기를 권장하고 있습니다.
getSelection() 메서드
| 형식 |
| window.getSelection( ) |
| 예제 |
| function getSelect( ) { var select = window.getSelection( ); // 객체를 생성함 var string = select.toString( ); // 선택한 텍스트를 문자열로 가져옴 alert(string); } <body> <input type="button" value="선택 확인" onclick="getSelect();"> <br><br> <div id="editor" contenteditable></div> </body> |
선택 영역 지정 관련 메서드 및 속성
| 메서드 / 속성 | 설명 |
| selectAllChildren(parentNode) | 지정한 노드 아래의 자식 요소를 모두 선택함 |
| deleteFromDocument( ) | 선택 영역을 해제함 |
| rangeCount | 선택 영역을 반환함 |
| getRangeAt(index) | 지정한 인수 번째의 선택 영역을 반환함 |
| addRange(range) | 선택 범위를 추가함 |
| removeRange(range) | 지정한 범위를 선택 범위로부터 해제함 |
| removeAllRanges( ) | 모든 선택을 해제함 |
| 예제 |
| <script type="text/javascript"> window.onload = function( ) { var editor = document.getElementById("editor"); if (editor.isContentEditable) { editor.focus( ); // 포커스 지정함 var select = window.getSelection( ); // 텍스트 선택 객체를 생성함 select.selectAllChildren(editor); // 지정한 노드 아래의 자식 요소를 모두 선택함 } }; </script> ............ <body> <div id="editor" contenteditable>텍스트 입력</div> </body> |
마우스 커서 지정
임의의 영역 안에 입력된 텍스트에서 특정 위치로 커서를 이동시키고자 할 때는 collapse( ) 메서드를 사용합니다.
마우스 커서 지정 관련 메서드와 속성
| 메서드 / 속성 | 설명 |
| collapse(parentNode, offset) | 지정한 요소 안의 지정 위치로 커서를 이동함 |
| collapseToStart( ) | 선택한 문자열의 맨 앞으로 커서를 이동함 |
| collapseToEnd( ) | 선택한 문자열의 맨 뒤로 커서를 이동함 |
| isCollapsed | 문자열이 선택되어 있는지의 여부를 판단함 |
| 예제 |
| window.onload = function() { var editor = document.getElementById("editor"); var select = window.getSelection(); // 텍스트 선택 객체를 생성함 select.collapse(editor.firstChild, 3); // 지정한 텍스트의 3번째 자리에 커서를 위치시킴 }; <div id="editor" contenteditable>텍스트 입력</div> |
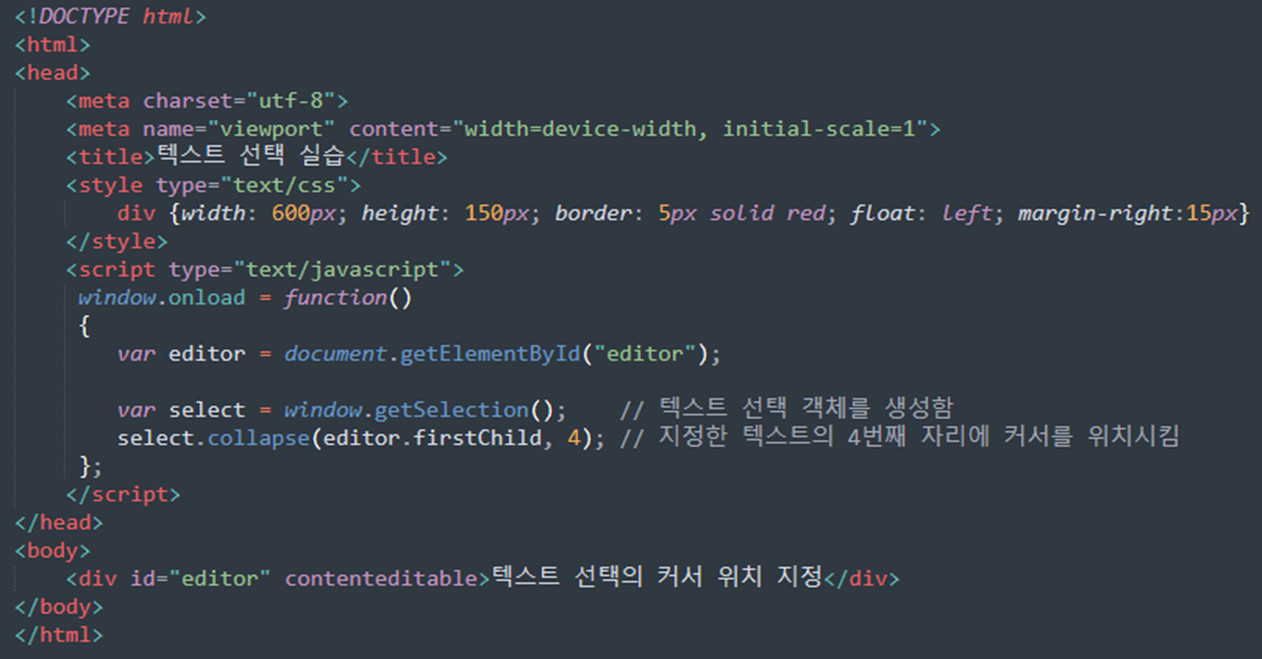
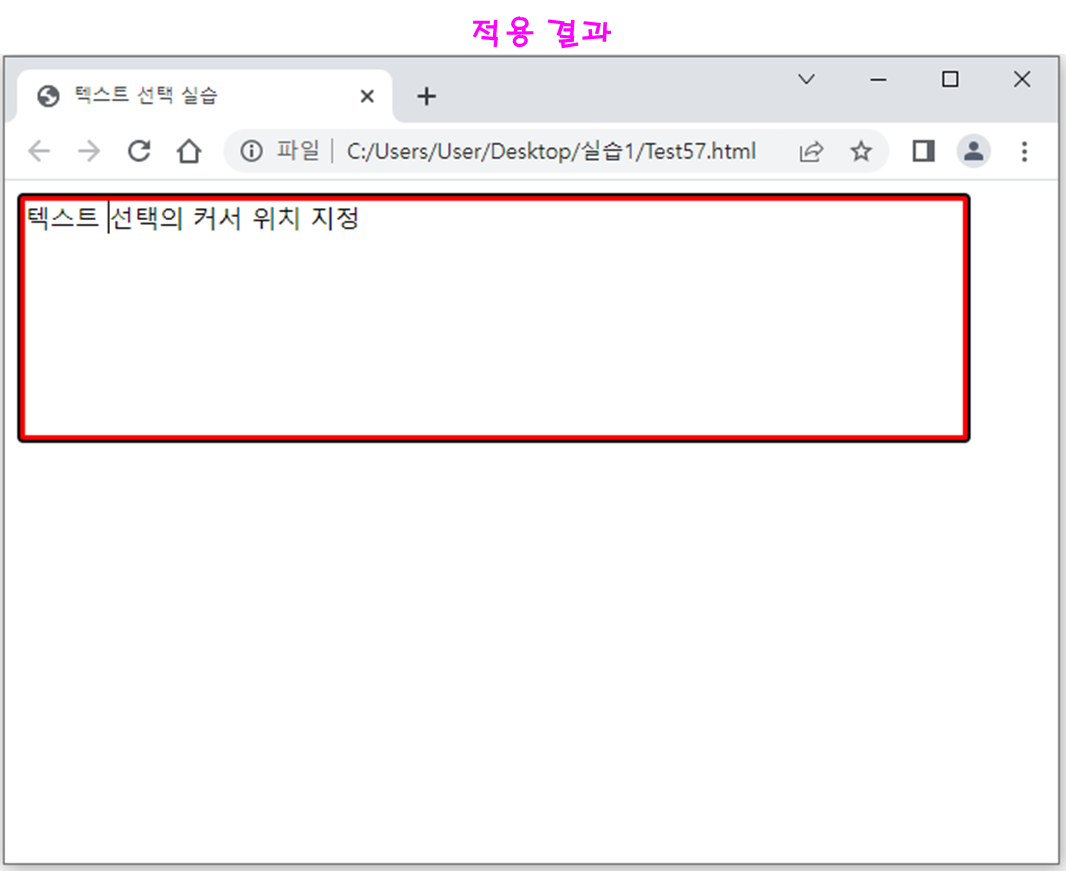
마우스 커서 지정 실습 프로그램


'HTML5_CSS_JAVASCRIPT' 카테고리의 다른 글
| 세션 스토리지 (0) | 2022.06.11 |
|---|---|
| 웹 스토리지 (0) | 2022.06.10 |
| HTML5 텍스트 편집 (0) | 2022.06.08 |
| HTML5 포인터 변경 (0) | 2022.06.07 |
| HTML5 드래그 앤 드롭 (0) | 2022.06.06 |




댓글