HTML5 베지어 곡선 그리기
베지어 곡선 그리기 개요
n개의 점을 기준으로 만들 수 있는 (n-1)차 곡선을 의미합니다.
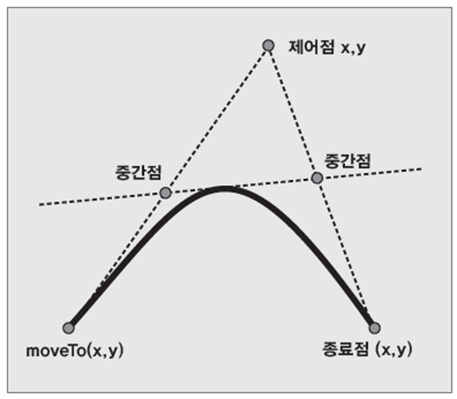
2차 베지어 곡선은 시작점과 종료점이 존재하고 하나의 제어점이 존재합니다.
2차 베지어 곡선을 만들기 위해서는 quadraticCurveTo( ) 메서드를 사용합니다.
하나의 제어점만을 필요로 하기 때문에 제어점 x, y 그리고 종료점 x, y를 인수로 갖습니다.
시작점은 moveTo( ) 메서드를 사용하여 지정합니다.

2차 베지어 곡선 그리기 형식
| 형식 |
| context.quadraticCurveTo(제어점x, 제어점 y, 종료점x, 종료점y); |
| 예제 |
| <!-- 좌표 (70, 70)에 시작점을 지정함 --> context.moveTo(70, 70); <!-- 제어점 좌표 (220, 220) 과 종료점 좌표 (420, 70)을 지점함 --> context.quadraticCurveTo(220, 220, 420, 70); context.stroke( ); |
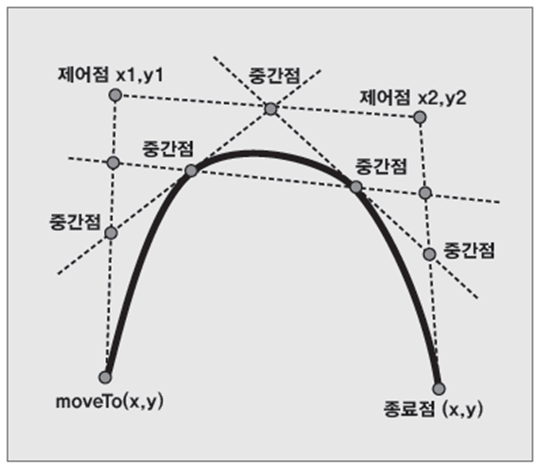
3차 베지어 곡선 그리기
3차 베지어 곡선은 2개의 제어점을 가지므로 총 5개의 보조선이 생성되어 이를 기준으로 곡선이 생성됩니다.
bezierCurveTo( ) 메서드를 사용하고 두 개의 제어점과 한 개의 종료점을 인수로 갖습니다.

3차 베지어 곡선 그리기 형식
| 형식 |
| context.bezierCurveTo(제어점x1, 제어점 y1, 제어점x2, 제어점 y2, 종료점x, 종료점y); |
| 예제 |
| <!-- 좌표 (70, 70)에 시작점을 지정함 --> context.moveTo(70, 70); <!-- 제어점1 좌표 (90, 220), 제어점2 좌표 (170, 220), 종료점 좌표 (220, 70)을 지점함 --> context.bezierCurveTo(90, 220, 170, 220, 220, 70); context.stroke( ); |
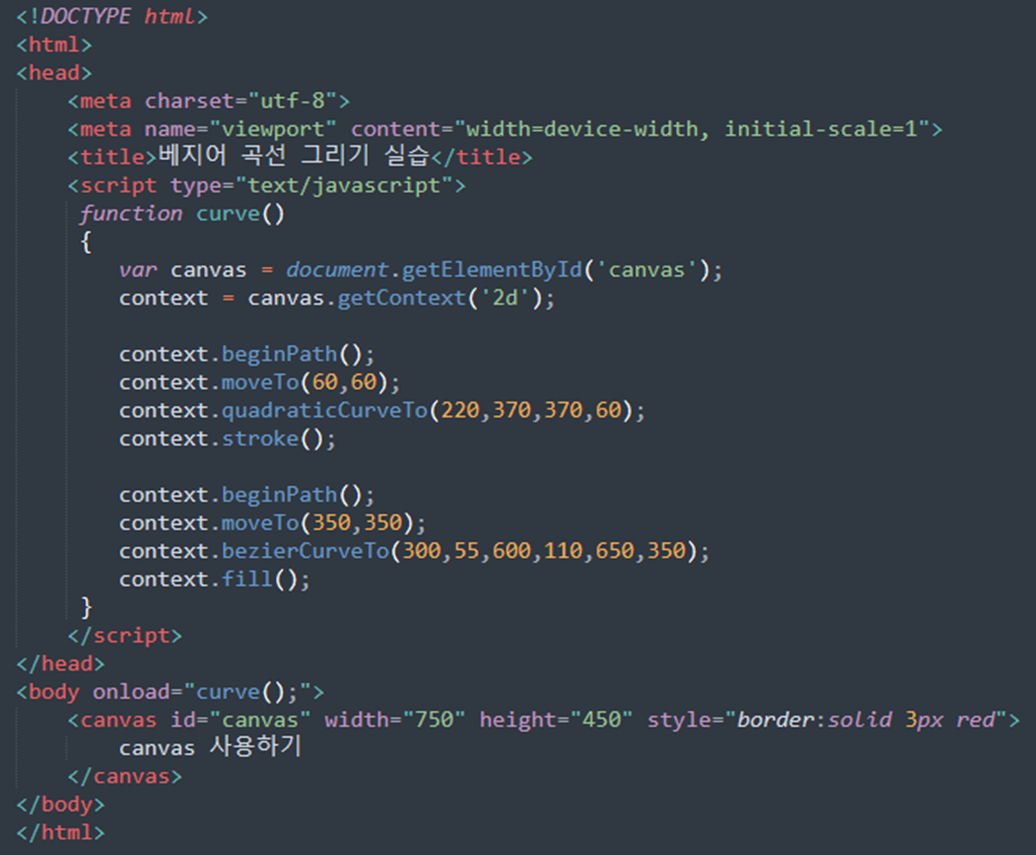
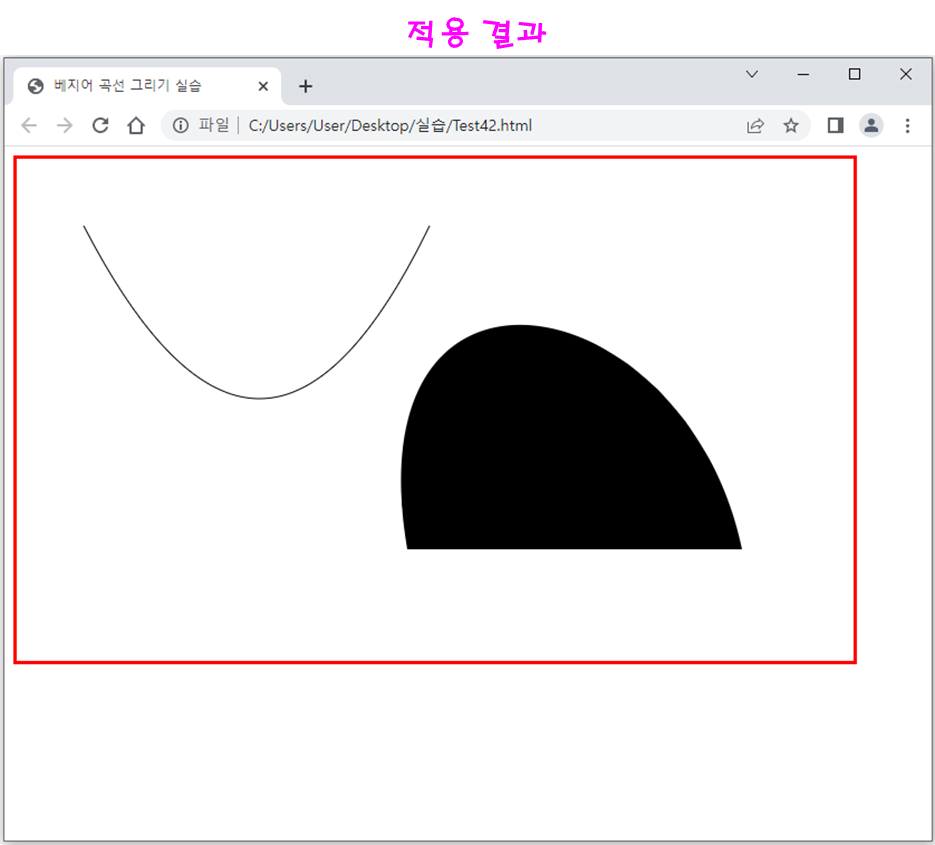
베지어 곡선 그리기 실습 프로그램


'HTML5_CSS_JAVASCRIPT' 카테고리의 다른 글
| HTML5 채우기 스타일 지정하기 (0) | 2022.05.28 |
|---|---|
| HTML5 선 스타일 지정하기 (0) | 2022.05.27 |
| HTML5 원과 호 그리기 (0) | 2022.05.25 |
| HTML5 선 그리기와 다각형 그리기 (0) | 2022.05.24 |
| HTML5 canvas 요소와 사각형 그리기 (0) | 2022.05.23 |




댓글