CSS3 다단
CSS3 다단 관련 추가된 속성
| 속성 | 설명 |
| column-count | 단의 개수를 지정함 |
| column-width | 단의 길이를 지정함 |
| column-gap | 단 사이의 여백을 지정함 |
| column-rule | 단 사이의 선을 지정함 |
| column-span | 지정한 단과 무관하게 출력할 수 있도록 지정함 |
① column-count 속성
column-count 속성은 다단 지정시 사용합니다.
column-count 의 값으로는 단의 개수를 지정합니다.

② column-width 속성
column-width 속성은 단에 대한 길이를 지정합니다.
단의 길이에 따라 자동으로 하나의 페이지에 단수가 나누어 집니다.

③ column-gap 속성
column-gap 속성은 단의 여백을 지정해 줍니다.

④ column-rule 속성
column-rule 속성은 다단 사이의 선 스타일을 지정해 줍니다.

다단 사이의 선 스타일 속성
| 속성 | 설명 |
| column-rule-width | 선의 굵기를 지정함 |
| column-rule-style | 선의 스타일을 지정함 |
| column-rule-color | 선의 색상을 지정함 |
⑤ column-span 속성
column-span 속성은 다단을 무시해야 할 경우 사용합니다.
모든 다단을 무시하는 all 값이나 다단의 개수를 지정해 줍니다.
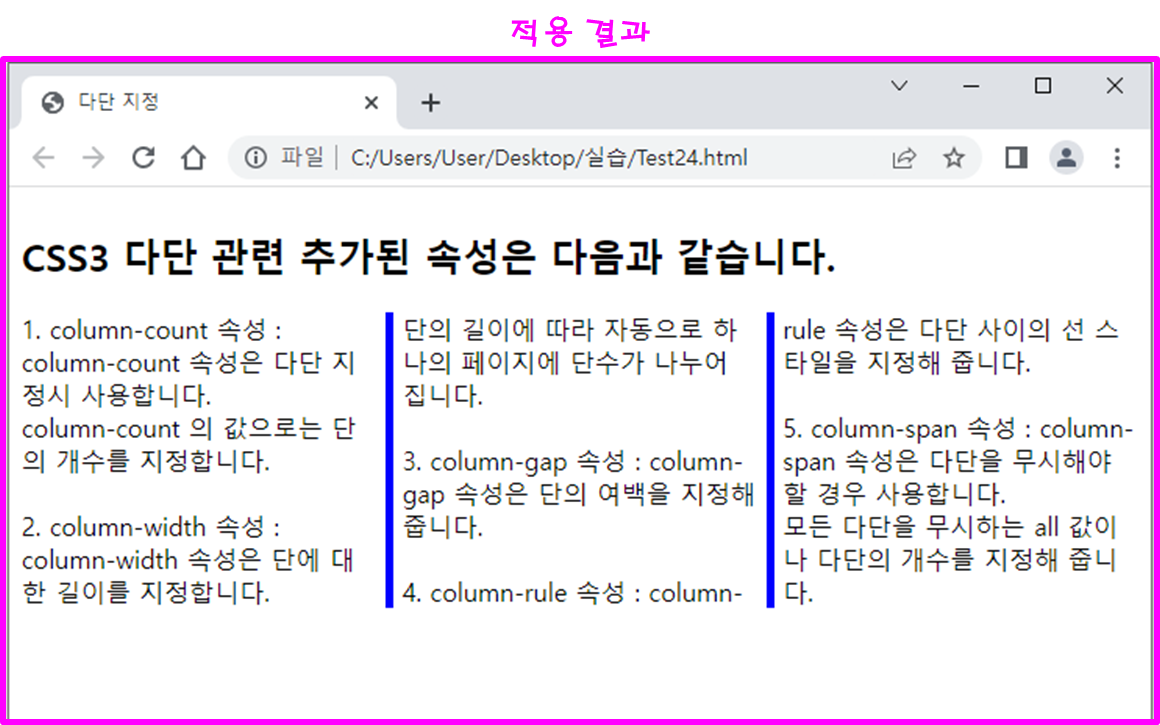
CSS3 다단 속성 실습 예제


'HTML5_CSS_JAVASCRIPT' 카테고리의 다른 글
| CSS3 트랜스폼(transform) (0) | 2022.05.17 |
|---|---|
| CSS3 트랜지션 (0) | 2022.05.16 |
| CSS3 박스 스타일 지정 (0) | 2022.05.14 |
| CSS3 색상 지정 (0) | 2022.05.13 |
| CSS3 배경 스타일 (0) | 2022.05.12 |




댓글